Yaudah langsung aja deh. Gw tulis apa adanya aja..
Postingan kali ini sebenernya adalah request dari uLie. Blogger produktif satu ini keliatannya iri banget ngeliat fitur "Read More" yang ada di Blognya Si Kai (di blog ini, gw ganti tulisan "Read More" dengan "Baca Lanjutannya").
Apa sih untungnya masang "Read More" di blog?
1. Postingan loe cuman nampang sebagian, sehingga loe bisa bikin pembaca penasaran. Apalagi kalo loe pasang judul provokatif kayak Luna Maya Mandi di Kali.
2. Tampang loe gak berubah, tapi tampang blog loe yang jadi tambah keren. Itu karena blog loe gak keliatan melorot gara-gara semua postingan berebut tampil di homepage.
3. Loe otomatis bakal tergabung dalam komunitas BYMRMDB (Blogger Yang Masang Read More Di Blognya)
Kalo setelah baca tiga keuntungan tadi, ternyata loe masi gak tertarik pasang Read More, silakan tinggalkan blog ini en lanjut maen FarmVille.. :D
Tapi kalo loe tertarik en sangat bernafsu masang Read More, simak petuah gw baik-baik.
Ini adalah syarat-syarat yang harus loe tunaikan supaya blog loe ada "Read More"-nya.
(Note: kalo gambarnya gak keliatan, klik aja gambarnya biar di-zoom.)
#1
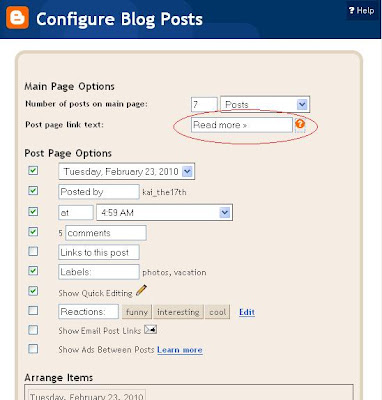
Masuk ke Layout atau Tata Letak. Trus klik tulisan Edit di bagian Blog Post. Ntar muncul popup windows.

#2
Ganti tulisan Read More ama kreasi loe sendiri. Atau kalo loe mau tulisannya tetep Read More juga gak masalah. Yang penting jangan lupa klik SAVE.

#3
Pas nulis artikel, tambahin kode ini sebagai pemisah antara paragraf yang mau ditampilin di homepage dengan paragraf lanjutannya.
<!-- more -->
Kalo loe gunain template standar blogger, harusnya dalam tiga langkah diatas fitur Read More udah langsung muncul di homepage blog loe. Tapi kalo blum muncul juga, loe kudu ngelakuin langkah pamungkas!
#4
Klik Edit HTML, trus jangan lupa centang pilihan "Expand Widget Templates". Cari kode
<data:post.body/>kalo udah ketemu, trus taruh kode ini dibawahnya:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if >
Ok. Sekarang gimana tampilan blog loe setelah pasang Read More? :)

18 comments:
tengkyu bang..skrg dah ada...^_^
@uLie
ure welcome.. :)
Bisa dicoba... Tapi ntar aja dah kalo lagi mood... Nais inpo!
@mila
yoi..
kalo pake blogspot terbaru, readmorenya sudah otomatis. langsung ada di menu bar nya. sama seperti wordpress
ehm..sangat membantu. terimakasih.
makasii atas infonya.. ternya lebih canggih lagi iiiaa sekarang..
@nagagembel & @qorii
sama2.. :)
maksih ilmunya..buat nambah pengetahuan..
tengkyu tengkyu ... kebetulan lagi nyari ehh langsung ketemu :))
makasih ya info nya ^-^
Lucu :D
thank's atas infonya
Makasi atas infonya.
Thankz
tanks
tapi posting yang lama kok gak bisa di benerin bos...gimana tu
GAN....ANE ABIS NGEDIT NAMA READMORE....,,,,,,,,,
tapi ko malah eror y mw dismpan,,padahal di preview uda bisa..
rusly12
Post a Comment